有鑑於今日上完課之後,發現到前一天 4 點睡果然會影響上課的邏輯...
今天的課講得有點亂七八糟真的很想找洞鑽...囧"
(其實現在也一邊打字一邊度估了)
話說,為了嘗試將這幾天做的內容最後能夠發佈到手機上~
所以今天應該要來開始設定一下專案的大致流程了。
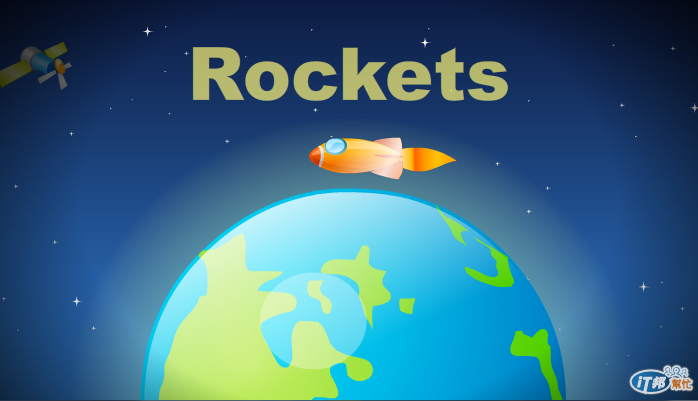
先看一下大概完成品如下圖,

我用一些現有素材來拼湊一個小型的動畫,
內容其實要的很簡單,
只要讓火箭能夠繞著地球轉圈圈,並能夠使用開始鈕撥放動畫就行了~
恩...其實每個人製作先後順序都大不相同,
個人是比較喜歡先看到主要元件風格後,在開始著手畫出周邊等物件~
所以這邊我們先找個火箭來當作主角吧!!

火箭大致上拆解來看,可分為 1.機身 2.後面的火焰
但我個人假掰一點,硬要做個 3.會讓機體反光的動畫,

所以可以確定,我的火箭將會由這三個元素來組成一個影片片段。
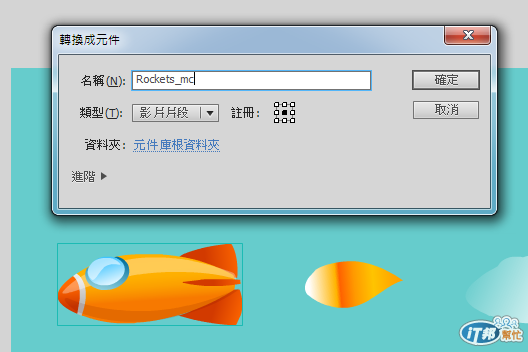
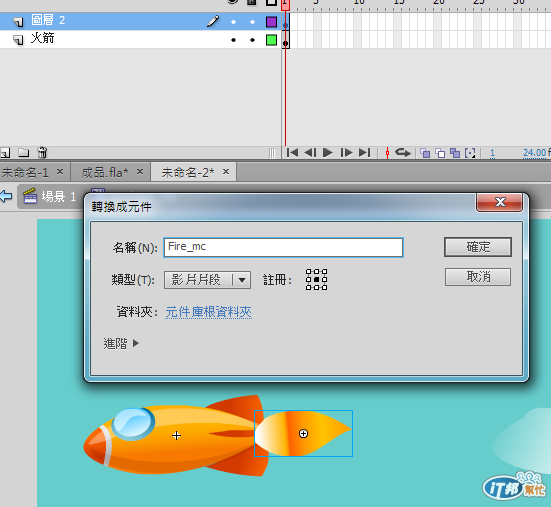
首先,先把火箭主體按下 F8 轉換成影片片段(或圖像元件也可以啦)

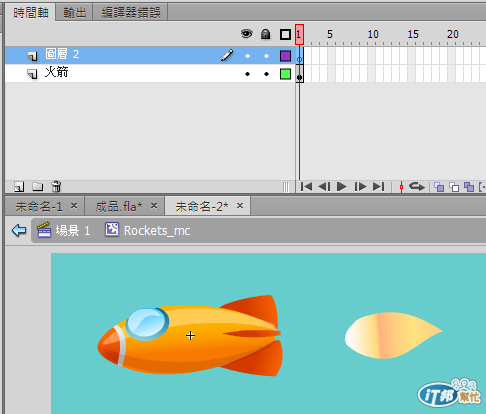
接著點兩下~進去火箭的元件裡,
開一個新的圖層,我們要拿來放後面噴出的火焰小動畫,

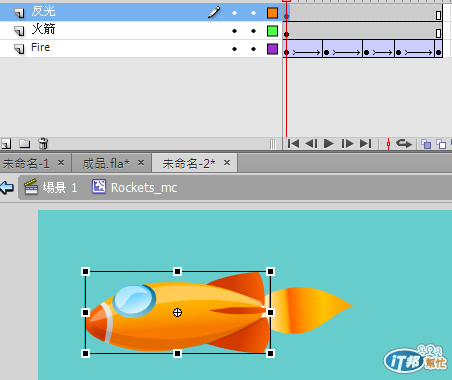
將火焰元件拉到圖層中,接著轉換成影片片段~

接下來,幫噴火處做個簡單的火焰小動畫吧~這邊我們用 傳統補間 拉一下意思到就好~XDDD

調整一下圖層順序,接著就可以發佈一下看看結果嘍,
OK~火箭已經有噴火啦~哈哈哈!!

但剛剛說過,因為假掰所以要多做一下火箭本體的反光動畫效果,
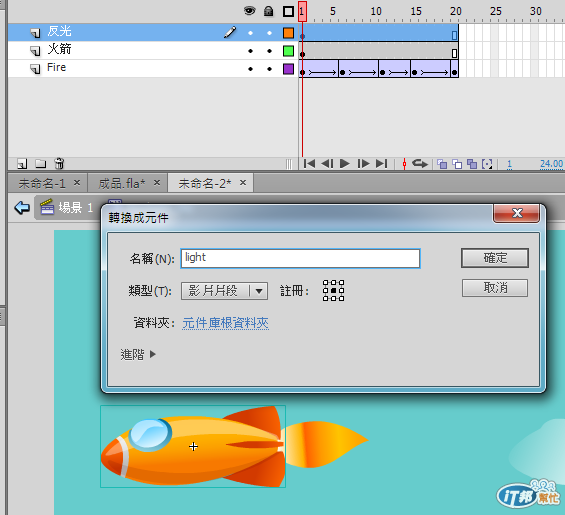
再多開一個新的圖層,然後複製火箭元件在這新圖層作原地貼上~

就會發現到,兩個火箭疊在一起了,為什麼要這樣做後面會解釋,
接著點最上層的火箭元件,轉換成影片片段~名字叫做 light 好了~

點兩下進去 light 裡面,
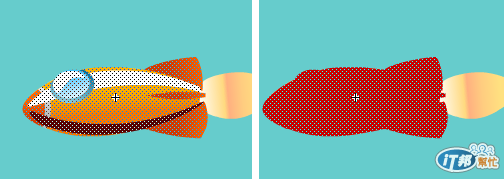
把火箭這個物件用 打散(ctrl+B) 這個功能,打到變成點點為止~順便改個顏色

因為之後我們要拿它來當作遮色片,所以我習慣該物件不要有多餘的群組~
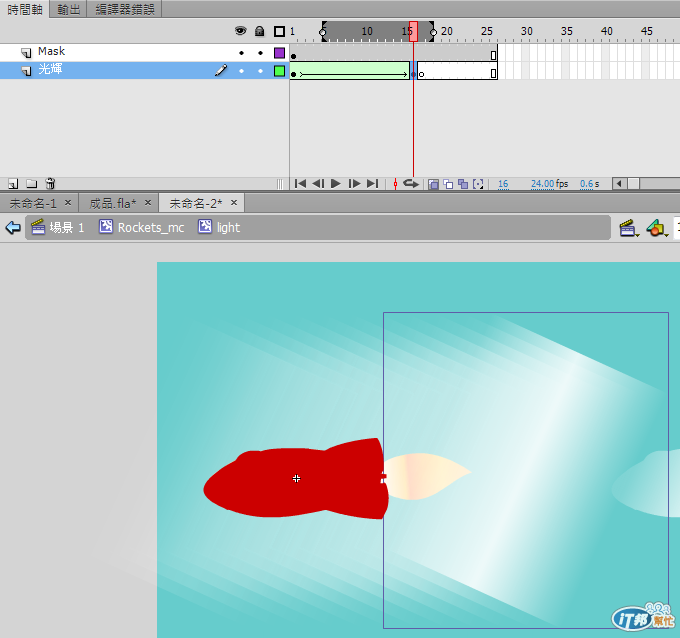
接著在打散物件下方開個新圖層,然後我們拉個漸層的透明方塊體

這就是我們要拿來做機體反光效果的物件,
接著我們用它來做 經過機體的光輝效果 (請看一下圖稍微做到就好)

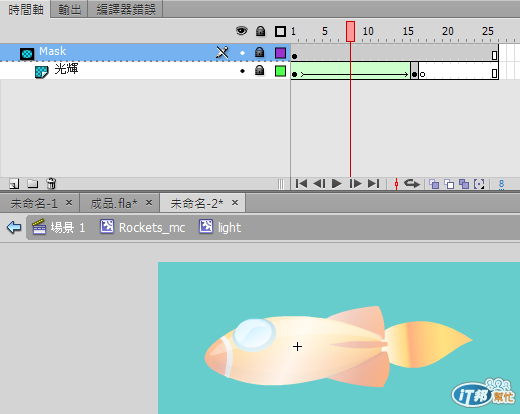
接著把打散圖層轉成遮色片,再來發佈一次就會發現,
我們的火箭不只會噴火,身體還閃光一整個感覺超高級的阿阿阿阿!!!!

然後真的撐不住了,今天就先寫到這~明天再繼續嘍!!!
